vncongnghe.com - Từ lúc Blogger chuyển đổi giao diện và nâng cấp một số tính, bên cạnh những cải tiến đột phá mới mà blogger mang lại thì cũng gây không ít khó khăn cho người dùng blog. Do giao diện mới, bố cục khác hẵn nên nhiều bạn chưa quen, chưa nắm rỏ vị trí các nút lệnh nên khó áp dụng những thủ thuật mà được viết đối với giao diện cũ. Tuy nhiên các bạn hãy lấy làm vui vì sự thay áo mới cùng với những cải tiến này của Blogger, vì sẽ mang lại nhiều điều rất hữu ích cho người dùng Blogger hiện nay đặc biệt là khả năng SEO. Ban đầu mình cũng rất khó chịu với giao diện mới tuy nhiên tìm hiểu một thời gian đã quen thì mình thấy hài lòng đặc biệt là những cải tiến mới của Blogger.
Trong những khó khăn mà nhiều bạn gặp phải và có trao đổi nhiều với mình đó là việc cài đặt tên miền riêng cho Blog của mình. Vấn đề cài đặt tên miền riêng hiện trở thành vấn đề cấp thiết và bắt buộc cho blogger hiện nay bởi việc ngăn chặn của các nhà mạng hiện nay. Và bài viết hôm nay thì mình chia sẻ cho các bạn cách để cài đặt tên miền riêng cho blog với cách cài đặt mới. Nhìn chung cách cấu hình cũng không có sự thay đổi nhiều so với trước đây tuy nhiên cần thêm một bước để xác thực tên miền đó là của chính bạn, bước này rất quan trọng nếu thiếu bước này các bạn có thể không thể cài đặt được tên miền của mình.
Ở đây mình đi ngược chút để việc cấu hình tên miền sau sẽ liên tục.
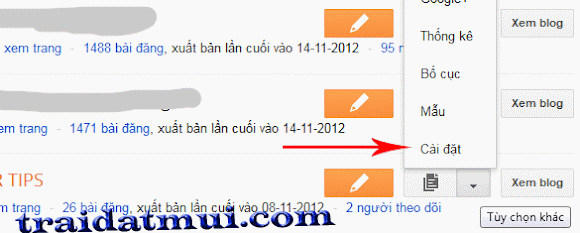
Đầu tiên bạn truy cập vào tài khoản Blogger và chọn Cài đặt (Settings)
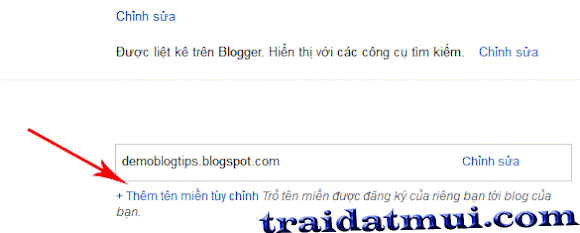
Chọn "Thêm tên miền tùy chỉnh" (Add a custom domain)
Sau đó chọn tiếp mục Chuyển sang cài đặt nâng cao (Switch to advanced settings)
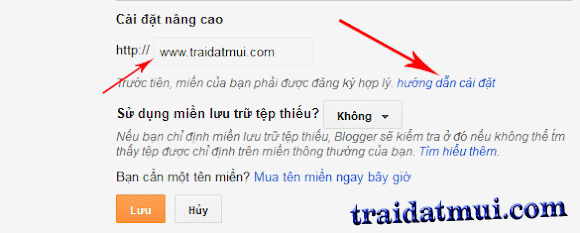
Bạn hãy thêm tên miền mình vào (ví dụ: www.traidatmui.com), bạn khoan hả vội lưu lại (Nếu bạn save lại sẽ báo lỗi ngay) mà hãy chọn Hướng dẫn cài đặt (settings instructions).
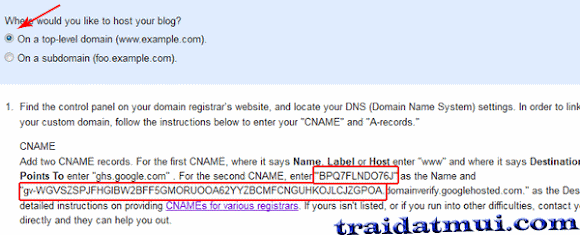
Đến đây bạn check vào ô On a top-level domain (www.example.com) và xem để ý 2 thông số CNAME (2 khung màu đỏ) dùng để cấu hình tên miền của bạn sau này.
Đến đây chỉ là bước để xem thông số cài đặt CName. Bây giờ bạn hãy truy cập vào trang quản lý tên miền và đăng nhập vào bằng tài khoản của mình, chọn cấu hình DNS nhập 4 IP lần lượt bên dưới vào A records, Host Name là @ (Nếu chưa rỏ bạn có thể xem thêm cấu hình DNS):
216.239.32.21
216.239.34.21
216.239.36.21
216.239.38.21
Đến phần CName thì bạn cũng nhập Host Name là www và Value là ghs.google.com. Trước đây đến bước này là có thể kết thúc, tuy nhiên bạn hãy tiến hành thêm 1 CName nữa, chọn Add CNAME Record và nhập 2 thông số mà bạn đã thấy ở trên (trong mục hướng dẫn cài đặt mà mình đóng khung ở bên trên) ví dụ ở trên ta thấy là "BPQ7FLNDO76J" và "gv-WGVSZSPJFHGIBW2BFF5GMORUOOA62YYZBCMFCNGUHKOJLCJZGPOA.domainverify.googlehosted.com." thì chúng ta sẽ thêm Host Name là BPQ7FLNDO76J và Value là gv-WGVSZSPJFHGIBW2BFF5GMORUOOA62YYZBCMFCNGUHKOJLCJZGPOA.domainverify.googlehosted.com. Sau đó chọn thêm là xong.
Như vậy là việc cấu hình của bạn đã xong, bạn hãy chờ khoảng vài tiếng sau hãy vào cài đặt tên miền cho Blogger của mình nhé.
Chúc bạn thành công!
>> Xem thêm
Trong những khó khăn mà nhiều bạn gặp phải và có trao đổi nhiều với mình đó là việc cài đặt tên miền riêng cho Blog của mình. Vấn đề cài đặt tên miền riêng hiện trở thành vấn đề cấp thiết và bắt buộc cho blogger hiện nay bởi việc ngăn chặn của các nhà mạng hiện nay. Và bài viết hôm nay thì mình chia sẻ cho các bạn cách để cài đặt tên miền riêng cho blog với cách cài đặt mới. Nhìn chung cách cấu hình cũng không có sự thay đổi nhiều so với trước đây tuy nhiên cần thêm một bước để xác thực tên miền đó là của chính bạn, bước này rất quan trọng nếu thiếu bước này các bạn có thể không thể cài đặt được tên miền của mình.
Ở đây mình đi ngược chút để việc cấu hình tên miền sau sẽ liên tục.
Đầu tiên bạn truy cập vào tài khoản Blogger và chọn Cài đặt (Settings)
Chọn "Thêm tên miền tùy chỉnh" (Add a custom domain)
Sau đó chọn tiếp mục Chuyển sang cài đặt nâng cao (Switch to advanced settings)
Bạn hãy thêm tên miền mình vào (ví dụ: www.traidatmui.com), bạn khoan hả vội lưu lại (Nếu bạn save lại sẽ báo lỗi ngay) mà hãy chọn Hướng dẫn cài đặt (settings instructions).
Đến đây bạn check vào ô On a top-level domain (www.example.com) và xem để ý 2 thông số CNAME (2 khung màu đỏ) dùng để cấu hình tên miền của bạn sau này.
Đến đây chỉ là bước để xem thông số cài đặt CName. Bây giờ bạn hãy truy cập vào trang quản lý tên miền và đăng nhập vào bằng tài khoản của mình, chọn cấu hình DNS nhập 4 IP lần lượt bên dưới vào A records, Host Name là @ (Nếu chưa rỏ bạn có thể xem thêm cấu hình DNS):
216.239.32.21
216.239.34.21
216.239.36.21
216.239.38.21
Đến phần CName thì bạn cũng nhập Host Name là www và Value là ghs.google.com. Trước đây đến bước này là có thể kết thúc, tuy nhiên bạn hãy tiến hành thêm 1 CName nữa, chọn Add CNAME Record và nhập 2 thông số mà bạn đã thấy ở trên (trong mục hướng dẫn cài đặt mà mình đóng khung ở bên trên) ví dụ ở trên ta thấy là "BPQ7FLNDO76J" và "gv-WGVSZSPJFHGIBW2BFF5GMORUOOA62YYZBCMFCNGUHKOJLCJZGPOA.domainverify.googlehosted.com." thì chúng ta sẽ thêm Host Name là BPQ7FLNDO76J và Value là gv-WGVSZSPJFHGIBW2BFF5GMORUOOA62YYZBCMFCNGUHKOJLCJZGPOA.domainverify.googlehosted.com. Sau đó chọn thêm là xong.
Như vậy là việc cấu hình của bạn đã xong, bạn hãy chờ khoảng vài tiếng sau hãy vào cài đặt tên miền cho Blogger của mình nhé.
Chúc bạn thành công!
Nguồn bài đăng: traidatmui.com
























 Đặt làm trang chủ
Đặt làm trang chủ