vncongnghe.com – Trước đây để có tiện ích đánh giá bài viết dạng ngôi sao thì các Blogger hay sử dụng đến js-kit-rating (http://js-kit.com/ratings.js) với 5 ngôi sao đánh giá. Tuy nhiên thời gian gấn đây file http://js-kit.com/ratings.js không còn hoạt động nữa dẫn đến tiện ích các blogger chèn vào blog mình bị die theo. Chính vì thế hôm nay mình xin chia sẻ cùng các bạn một cách để tạo tiện ích đánh giá dạng ngôi không chỉ cho cho bài viết trong blogger mà cả phần comment của blog. Hơn nữa, với tiện ích này bạn còn có thể biết được số lượt xem bài viết (view) trong blogger của bạn và dễ dàng tùy chỉnh.
Thật ra tiện ích này cũng đã được Blogger tích hợp sẵn trong Template, mình sẽ chia sẻ luôn cách kích hoạt tiện ích này để các bạn chọn tiện ích phù hợp cho blog mình.
A. Thực hiện với Graddit.com
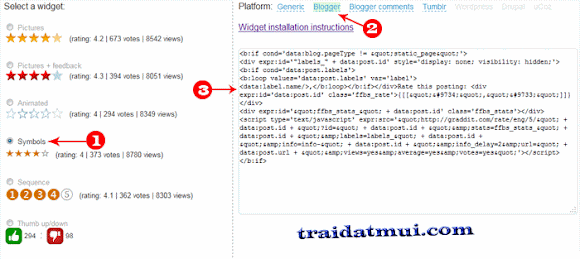
Đầu tiên bạn hãy vào Graddit.com và chọn kiểu hay dạng ngôi sao mà mình ưng ý, sau đó chọn nền tảng (Platform) là Blogger (Nếu chèn vào comment bạn chọn Blogger comments) để lấy code.
Đến bước chèn vào Blogger
1. Đăng nhập vào tài khoản Blogger
2. Vào phần Mẫu (Template)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chọn mở rộng mẫu tiện ích (Expand Widget Templates)
5. Chèn code bên dưới vào sau thẻ <head>
6. Tìm đến đoạn code bên dưới hoặc tương tự
7. Chèn code mà bạn vừa lấy tại Graddit.com ở trên vào ngay dưới code vừa tìm được (ví dụ code có dạng)
B. Kích hoạt tiện ích Rating của Blogger
Đầu tiên bạn vào địa chỉ http://draft.blogger.com và đăng nhập bằng tài khoản Blogger của mình.
Tiếp theo bạn vào phần bố cục (Layout) chọn Chỉnh sửa (Edit) của phần Post
Tiếp theo bạn Check "Hiển thị xếp hạng theo dấu sao" (Show Star Ratings)
Cuối cùng save lại là xong
Lưu ý: Đối với cách này thì đối với những mẫu bạn đã tùy chỉnh, đã loại bỏ các biến Variable có thể không hiện được, chỉ đối với những mẫu sẵn có của blogger kích hoạt sẽ được hiển thị ngay.
Chúc bạn thành công!
Thật ra tiện ích này cũng đã được Blogger tích hợp sẵn trong Template, mình sẽ chia sẻ luôn cách kích hoạt tiện ích này để các bạn chọn tiện ích phù hợp cho blog mình.
A. Thực hiện với Graddit.com
Đầu tiên bạn hãy vào Graddit.com và chọn kiểu hay dạng ngôi sao mà mình ưng ý, sau đó chọn nền tảng (Platform) là Blogger (Nếu chèn vào comment bạn chọn Blogger comments) để lấy code.
Đến bước chèn vào Blogger
1. Đăng nhập vào tài khoản Blogger
2. Vào phần Mẫu (Template)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chọn mở rộng mẫu tiện ích (Expand Widget Templates)
5. Chèn code bên dưới vào sau thẻ <head>
<link type="text/css" rel="stylesheet" href="http://static.graddit.com/css/graddit.css"/>
<div class='post-header-line-1'/>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"labels_" + data:post.id' style='display: none; visibility: hidden;'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<data:label.name/>,</b:loop></b:if></div>Rate this posting: <div expr:id='data:post.id' class='ffbs_rate'>{[["☆","★"]]}</div>
<div expr:id='"ffbs_stats_" + data:post.id' class='ffbs_stats'></div>
<script type='text/javascript' expr:src='"http://graddit.com/rate/eng/5/" + data:post.id + "?id=" + data:post.id + "&stats=ffbs_stats_" + data:post.id + "&labels=labels_" + data:post.id + "&info=info-" + data:post.id + "&info_delay=2&url=" + data:post.url + "&views=yes&average=yes&votes=yes"'></script></b:if>
8. Cuối cùng bạn save lại là xong<div expr:id='"labels_" + data:post.id' style='display: none; visibility: hidden;'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<data:label.name/>,</b:loop></b:if></div>Rate this posting: <div expr:id='data:post.id' class='ffbs_rate'>{[["☆","★"]]}</div>
<div expr:id='"ffbs_stats_" + data:post.id' class='ffbs_stats'></div>
<script type='text/javascript' expr:src='"http://graddit.com/rate/eng/5/" + data:post.id + "?id=" + data:post.id + "&stats=ffbs_stats_" + data:post.id + "&labels=labels_" + data:post.id + "&info=info-" + data:post.id + "&info_delay=2&url=" + data:post.url + "&views=yes&average=yes&votes=yes"'></script></b:if>
B. Kích hoạt tiện ích Rating của Blogger
Đầu tiên bạn vào địa chỉ http://draft.blogger.com và đăng nhập bằng tài khoản Blogger của mình.
Tiếp theo bạn vào phần bố cục (Layout) chọn Chỉnh sửa (Edit) của phần Post
Tiếp theo bạn Check "Hiển thị xếp hạng theo dấu sao" (Show Star Ratings)
Cuối cùng save lại là xong
Lưu ý: Đối với cách này thì đối với những mẫu bạn đã tùy chỉnh, đã loại bỏ các biến Variable có thể không hiện được, chỉ đối với những mẫu sẵn có của blogger kích hoạt sẽ được hiển thị ngay.
Chúc bạn thành công!
Nguồn bài đăng: traidatmui.com




 Đặt làm trang chủ
Đặt làm trang chủ
Không có nhận xét nào:
Đăng nhận xét